・5秒で分かる結論
① Xのヘッダー写真の最適なサイズは幅1500ピクセル×高さ500ピクセル
② ただし、プロフィール画像で隠れる部分を考慮する必要があります。
Xのヘッダーサイズに悩んだことがある人は多いですよね。
Xはヘッダー写真のサイズに関するガイドラインを提供していますが、それでもサイズを正しく設定するのは非常に難しいです。
なぜならXでは、推奨されるガイドラインに従ったとしても、写真の一部を切り取られてしまうからです。
さらに、異なる画面解像度でヘッダー写真がどのように拡大縮小されるかも気にする必要があります。
そこでこの記事では、Xのヘッダーサイズについて、正しく表示させるためのテクニックとともに詳しく解説します!
ぜひ参考にしてくださいね。![]()
→AIにお任せでフォロワー獲得!X(Twitter)自動運用ツール「KAMITTER」を無料で試そう!
Xのヘッダー写真の推奨サイズは?

詳しい説明の前に、Xが推奨するヘッダー画像のガイドラインを確認しましょう。
【Xのヘルプセンター】によると、ヘッダー画像の推奨サイズや形式は以下の通りです。
・ヘッダー写真の推奨サイズは1500px×500px、縦横比3:1です。
・写真の形式は、JPG、GIF、PNGのいずれでもかまいません。(ただしXでは、プロフィールやヘッダー画像にアニメーションGIFをサポートしていません)。
・プロフィール写真とバナー画像のファイルサイズは2MB未満を推奨しています。
ただし、注意点があります!
実際にはこれらのガイドラインに従ったとしても、ヘッダー画像をアップロードした後、正しく表示されないことがあります。
それは、プロフィール画像とその周りの「見えない領域」を考慮する必要があるからです。
プロフィール画像領域と不可視領域について、もう少し詳しく説明しましょう。
プロフィール画像(アイコン画像)によって見えない部分に注意!
ご存知の通りXでは、ヘッダー画像の他にプロフィール画像(アイコン画像とも言います)という、丸い画像を用意します。
このプロフィール画像とヘッダー画像とが重なってしまい、実際にはヘッダー画像の左下は見えなくなってしまうのです。
プロフィール写真がヘッダー写真と干渉しないようにするのは、実は思っている以上に複雑です。
なぜなら、カバー写真に対するプロフィール写真の位置は、お使いのデバイスや画面の解像度によって変わるからです。
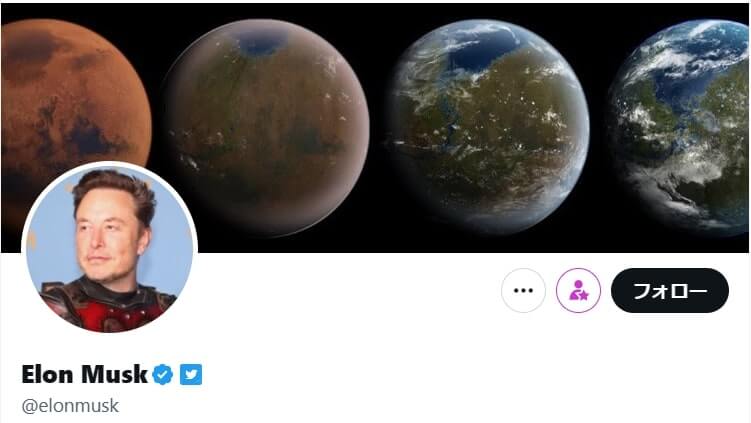
例えば、PC画面でのヘッダー画像・プロフィール画像の関係は次の通りです。

パソコンでXのヘッダーを全幅で表示すると、プロフィール写真が最も大きく表示され、ヘッダー写真の多くを占めています。
このプロフィール写真の位置は画面の解像度によっても変化します。
例えばXのヘッダーを小さい画面で表示すると、プロフィール画像が下に移動して縮小されます。
さらに、Xのバナーがモバイル端末でどのように表示されるかも見ておく必要があります。

こちらはandroidのスマホアプリで表示した場合です。
モバイル端末でXバナーを表示すると、PC表示の場合よりもプロフィール画像がかなり小さく表示されます。
これにより、ヘッダー画像の大部分を表示することができます。
結論:Xのヘッダーサイズのおすすめと注意点は?

結論として、Xのヘッダーサイズのおすすめは以下の通りです。
・バナーサイズの推奨は横1500px×縦500px
・プロフィール画像と重なることを考慮し、左下に十分なスペースを確保しましょう。
・ヘッダー写真の上部と下部に空白を設ける
※Xのヘルプセンターによると、表示形式によってはヘッダー画像の上下60ピクセルが切れてしまう場合があります。
複雑に感じる場合は、【ココナラ】などでプロにお任せしてしまうのがオススメです!
1,500円~3,000円程度で、十分にハイクオリティなヘッダー画像が作成できますよ。
→AIにお任せでフォロワー獲得!X(Twitter)自動運用ツール「KAMITTER」を無料で試そう!
まとめ
プライベート用のアカウントならば、少しくらいヘッダーが隠れてしまっても気にならないかもしれません。
ですがビジネス利用など、「本気でXを運用したい!」という場合には、見切れてしまう部分にもしっかり配慮しましょう。
特に、ヘッダー画像に文章を記載する場合は要注意です。